⬇️3小時免費課程⬇️

嗨,我是James
我作為工程師工作的同時,製作技術教學影片4年,累積大量影片製作經驗。YouTube頻道累積訂閱5萬。
代表作為git教學系列,以及functional programming概念解說影片,累積大量好評,總觀看次數超過百萬。
過去製作影片的經驗,讓我累積簡單、清楚的解說的能力,用動畫把複雜概念簡單的呈現,幫助你高效理解最核心的概念,絕對是程式語言課程的首選!

如果你喜歡免費版,付費版更不會讓你失望
本課程目標是中文圈最適合新手的程式語言課。相信看到免費版的影片你也知道了,此課程花費大量時間製作,跟市面上隨意打開螢幕錄影就做成課程賣的有很大的差異。並且未來也會不斷優化更新。
投資這一門課,你將不用再花錢上其他任何JavaScript的課程。本課程會幫你打好基礎,你會學到所有必須知道的重要概念。
不管未來想學前端、後端框架、轉職工程師都游刃有餘。




第一個語言為何要選JavaScript
如果你想轉職工程師
網頁開發不管是前端後端,都是轉職軟體工程師最容易進入的領域。前端的話不用說,JavaScript是唯一可以用的語言。不管你想學什麼框架,都需要紥實的JavaScript基礎。
至於後端使用JavaScript(或node.js)有開發速度快,龐大生態系等等的優點,因此新創公司、甚至是大公司的新專案,都很喜歡使用JavaScript或是TypeScript。如果你未來想要找到遠端工作,JavaScript絕對是你的首選。我之前也是誤打誤撞,把技能點都點在JavaScript相關的技術上,後來才發現被我矇對了,這個技能組合可以拿到非常多遠端工作的機會。
如果你不想轉職工程師
不管你是想自已網路創業、接案、架設自己的網站。JavaScript絕對是最實用的語言。如果你有自己嘗試架網站、部落格、使用一些sass工具,應該就會知道,要使用很多進階功能,例如webhooks、串API、插入自己的腳本、頁面客製化,如果有JavaScript這個技能就跟開外掛一樣,搭配chatGPT,可以超高效率靠自己一個人完成超多事(我的親身體驗),甚至可以把一些工作自動化,完全不需要花昂貴的價錢請工程師。掌握這個實用技能絕對不會後悔。
免費資源那麼多,為什麼要花錢買課?
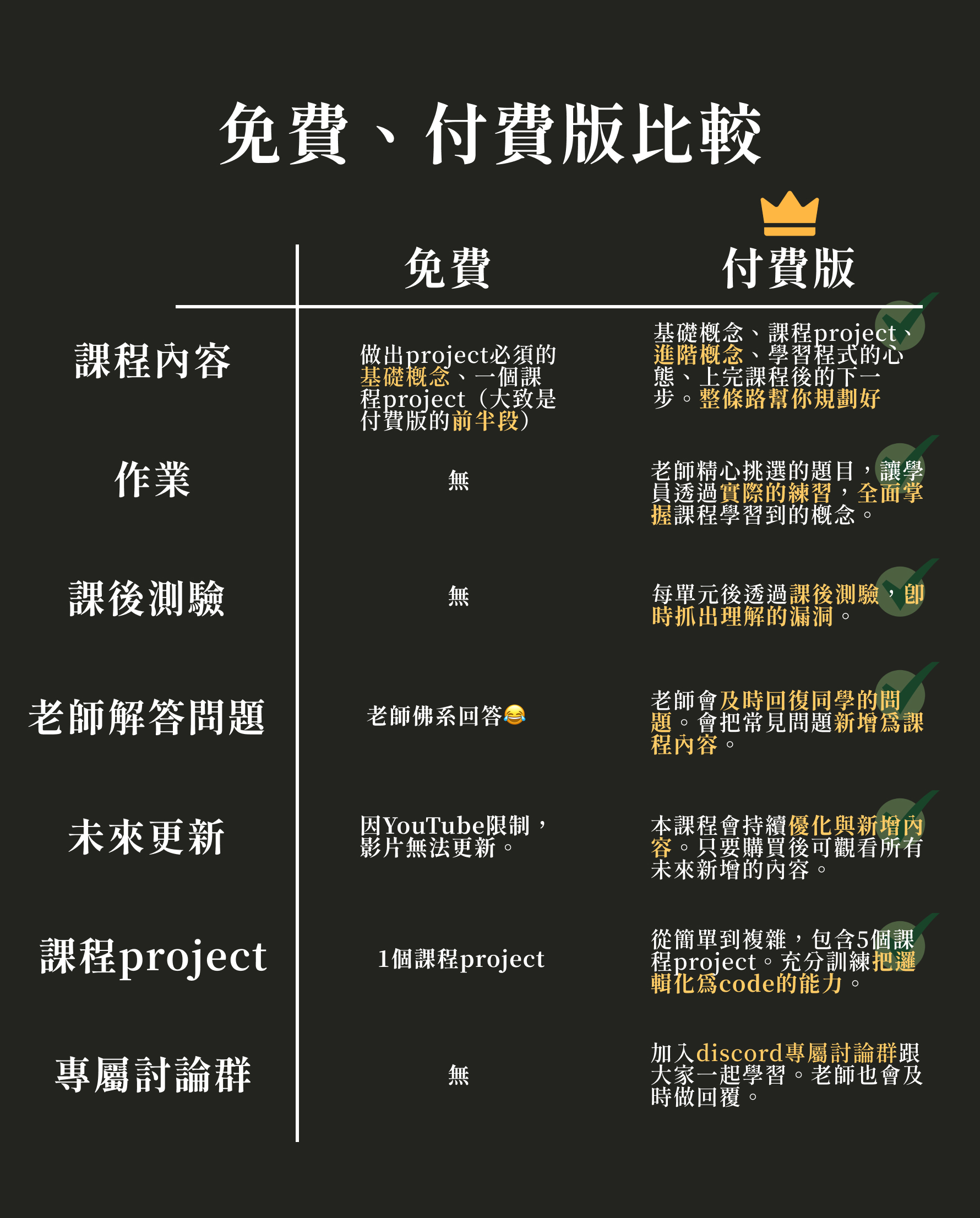
免費 vs. 付費
現在免費程式教學網路上的確非常多,然而新手會遇到的問題就是資訊太多了,不知道從何開始。一個教學看到一半覺得有點吃力,又換一個看。最後一直原地打轉,浪費了一堆時間。如果想靠免費資源,沒有一個有經驗的人引導真的非常困難。
如果有認識專業工程師願意無償引導的話很棒,你可能可以靠免費資源學成。然而不是每個人都有認識工程師朋友。況且就算是工程師,也不代表知道怎麼給建議。大部分學程式太久的人,早就忘記新手時期是怎麼撐過去的。覺得一切都太簡單,當作理所當然,他能做的,也只是隨便丟幾個教學文章給你看,能提供的幫助有限。
我在大學畢業時剛開始自學網頁技術時,也花了一些錢買了一些線上課程學了前後端技術。事實就是,就算是高中開始學程式,讀了資工四年的我,在剛踏入新的領域時,花點小錢投資課程還是造成有很大幫助。當時學的技術也在我後續找工做時起到很大的幫助。
如果現在我要自學程式技術,的確不會馬上買課程,因為我已經有足夠的經驗,去尋找對的資源來看。但是,如果有我信任的人出了一個我很想學習的領域的課程,我一樣會二話不說買下去。為什麼?我信任他,我知道我只要把課上完就對了,就能學到我想要的東西。要是自己在慢慢去找資源,又要花多少時間成本?
2023我花了30000買課程
去年我為了提升影片編排、剪輯技術,就花了接近30000元買好幾個課程。影片剪輯技術YouTube上面也一堆免費的,為什麼我要買課程?原因很簡單,因為我重視自己的時間。我認為我的時間可以產生遠大於這些金錢的價值。
2023年底我的影片品質的提升相信大家有目共睹。雖然還比不上專業剪輯師。但我有自信在一人自幹型創作者中,我的影片品質算有一定水準了。投資這些錢給我帶來的價值早就遠超過30000元了。
除了剪輯以外,我投資在其他領域的課程、書籍上。總共超過40000元
如果你也重視自己的時間,想一次把程式語言學到位,歡迎你加入課程。
我想上實體課轉職,還需要自學嗎?
如果你資質聰穎,那我沒話說,直接去上課沒什麼問題。如果是一般人的話,問題就變成:你想先自學,當班上最厲害的那個,游刃有餘地學習,一邊幫助其他同學嗎?還是你想當拼死拼活才好不容易跟得上進度,瀕臨在放棄邊緣的那個人呢?
觀眾回饋

Marketing
課程內容
常見問題
如果是和課程內容有關的問題,在課程中有留言功能,可以直接在課程中進行發問。如果是自己練習時發生問題,我們有建立一個討論區,可以在那邊發問。一些常見的問題,之後會整理成課程內容,讓大家有最順暢的學習體驗。
JavaScript是目前最廣泛被使用的語言之一,不管前端、後端、寫app都可以使用。如果以找工作為目的,JavaScript絕對是最適合當作第一門語言的。這堂課不只是帶過語法,還會將寫程式的重要概念都交給你。有紥實的基礎,正確的觀念,才能夠讓你在面試的時候得心應手。
這堂課非常注重應用,希望快速帶給學生反饋,課程中的各個project會讓你練習如何使用JavaScript實作各種功能。不用擔心過於理論,學完了還是不知道如何應用的問題。
因為我們使用國外的金流服務,如果沒有開啟海外刷卡功能,可能無法成功付款。如果無法成功付款,可以直接私訊我的ig或fb,我直接幫你處理。